No edit summary |
No edit summary Tag: Visual edit |
||
| Line 14: | Line 14: | ||
{| border="0" cellspacing="1" cellpadding="1" style="width:500px;" class="article-table" |
{| border="0" cellspacing="1" cellpadding="1" style="width:500px;" class="article-table" |
||
|- |
|- |
||
| − | ! scope="col"|[[File:Adv_tex_1.jpg|left| |
+ | ! scope="col"|[[File:Adv_tex_1.jpg|left|669x669px]] |
|} |
|} |
||
| Line 20: | Line 20: | ||
</p> |
</p> |
||
| − | + | </p> |
|
<p class="MsoNormal" style="margin-bottom:0in;margin-bottom:.0001pt;line-height: 160%;background:black"> |
<p class="MsoNormal" style="margin-bottom:0in;margin-bottom:.0001pt;line-height: 160%;background:black"> |
||
Revision as of 11:12, 16 March 2019
This tutorial is for intermediate texture artists, which means that I didn't do it with the thought in my mind of explaining every single little detail thoroughly, and that you should know more than just the basics when it comes to texturing.
This tutorial is for the texture artists that created custom textures for soldiers like gloves, sleeves, etc. and that wants to improve the overall appearance of their work with a very simple technique. I have been creating textures for a while now, especially making soldier textures and I have always hated how the shadows were cast all wrong on the soldier in game after I made something. I believe a lot of you guys have also encountered that same problem. Well, that problem can be easily dealt with; just follow this simple tutorial and see the difference in game!
Before I will start with all the different steps involved in making your OS texture, I will have to explain a few important details about OS maps. Firstly, OS maps and bumpmaps are basically the same thing. The only notable difference is the fact that bumpmap textures consist out of blue and pink colors, and OS maps out of different colors ranging from red to green. Ultimately the purpose of those two different type of techniques come down to the same purpose, and that is to have shadows on your textures. Battlefield 2 uses both techniques for simulated shadows. Soldier textures use OS maps and all the rest like vehicles and guns uses bumpmaps. So the process of creating OS maps would be a lot similar to the process of creating bumpmaps, it will just take a little bit longer. The most important thing to know when it comes to making OS maps is, is that the lighter a certain part of the OS map is, the higher it will be displayed and the darker it is, the lower it will be; in other words, white represents height, and black represents depth. Another important thing to know is that the OS map and the diffuse (the actual texture of the soldier) texture always has to match in terms of placing, meaning that when you place a certain detail on the diffuse, that detail should be on the exact same spot on the OS map, otherwise the shadows will be wrong. Lastly, never tweak the colors of the OS; you must leave it exactly like it is! Okay, I believe I explained all the important stuff that you should know. Now, lets start:
Step 1:
Locate the 1p_ch_body_b_os.dds texture in your soldier's texture folder in the Objects_client.zip file. Open it with your texture editing software. In this tutorial, I will be using paint.net, so if you are using something different like Adobe Photoshop, just use the similar/equivalent tools I used. Now open the file and re-save the file to another directory of your choice and save the file so that it will remove the transparency. For paint.net users like me, just save the .dds file as X8R8G8B8.
Step 2:
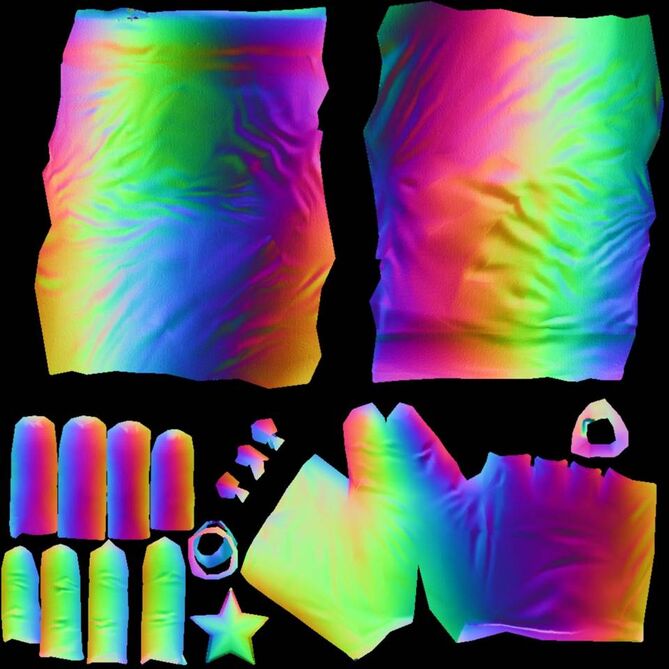
Open the saved file. It should look exactly like this:
Incase you wondered why we will be using the Chinese 1p OS map, well the answer is, because it is cleaner than the others and it is the easiest to work with. If you made a reskin of the MEC 1p diffuse, then you HAVE to open the MEC OS map instead. You can only use this above OS map if you are doing a reskin of the US, EU, CH, SEAL, SAS, SPETSNAZ, MECSF and CHINSURGENTS!
Now, the next thing that you can do is to rescale the OS map to fit the resolution of your diffuse. It is not a 'must' but I prefer to do this. It all depends on the resolution of your diffuse; if you have created an HD diffuse, then you should keep the OS HD as well. In this tutorial I will use the resolution of 2048x2048 which is double the size of the normal one.
Step 3: Optional
As you can see on the above posted image, on the glove part there are wrinkles on the cloth, if you wish to remove it, just blur it out. If you wish to keep it, then just leave it as it is. For this tutorial, I will be partially removing it.
Step 4:
Okay, now that the OS map is prepared, we have to work a bit on the diffuse as well. Make a backup of the 1p diffuse that you are creating an OS map for and open the diffuse. For this tutorial I will be using Jones' 1p USMC glove texture, because I already did OS maps for it for Alpha Project and it can be used as a very good example because there are a lot of wrinkles on the diffuse that can show the difference of making a new OS map vs using the vanilla one.
Okay, this is probably the most tedious part of the job. It actually depends on the amount of shadows the diffuse has on it. For me this step took about 2 hours because I had to remove ALL of the shadows on the diffuse which is a lot as you can see where the wrinkles are. So that is what you also have to do on your texture. You have to remove all of the shadows, because the shadows should NOT be on the diffuse! It should be on the OS map if you want your texture to look realistic! You can remove the shadows by adjusting the brightness and contrast values of the specific area where the shadows are. When you are done, save your shadowless diffuse. After I did the removal, it turned out to be like this:
Step 5:
Now you will have to turn the diffuse black and white. Then after that, use any tool to make a normal map/bump map texture of the diffuse. For the paint.net users, download this plugin to make normals:
Download
After you did that, you should get similar results like mine:
Then you HAVE to black and white it again!
Step 6: Now you will have to open the OS map that you did earlier. Keep both the diffuse and the OS map open at the same time. Now I want you to create a new layer on your OS map, and put the layer type on "overlay" for the paint.net users and also keep the opacity at 100%. I am not familiar with any other texture editing tool, so unfortunately you will have to figure out how to get similar results to the picture below. Then you have to copy the black and white diffuse to the new layer on the OS. It will then look like this:
As you can see here, the details from the diffuse are know blended with the color of the OS map. The details are also a little vague above, so if you want the details to stand out more, just sharpen the layer with the diffuse, or you can adjust the contrast values as well. Just remember, the more you increase how more the details stand out, the more intense the shadows will look ingame. So try to keep the intensity of mine if you want it to look more or less realistic. Here is an image of how it looks like after I tweaked the intensity:
Step 7: Now you are almost done. This is also a very tedious step of the process, but it again depends on the amount of shadows you have to put in etc. In this step you will have to put some of the shadows that you removed from the diffuse back, but this time on the OS map, and you will also have to make all the deeper areas of the texture darker so that the game can know that those are the deeper parts of the texture. Then you will have to make the higher parts lighter so that the game can know that those are the higher up parts of the texture. Remember what I said earlier: white = height, and black = depth. An easy way of doing this would be to make new layers called depth, and then also a layer called height. Put both of the layer's type on "overlay" again. Now you will have to paint the lower and higher areas with a paintbrush tool or whatever you want to use on their respective layers. Remember, you have to use your logic on this step; avoid making areas too deep or too high and make sure that the color of the OS map is always visible, meaning there should be no plain white, or plain black parts on the OS texture! After I did this step, it looked like this in the end:
Step 8:
Okay, after you are done with everything, just flatten the texture and then tweak the texture's opacity after you have flatten it. Remember when you first open the OS map at step 1? It appeared transparent, so we have to put it back like that. I always put mine on 11%. Also take note that the less the opacity is, the more reflective the diffuse will be. So make sure that you don't put it higher than 18%, otherwise your soldier will end up looking wet and shiny. After that, you will just need to save it again. For the paint.net users, save the .dds file as "DXT5 (Interpolated Alpha)". Other software users, I guess your program will have a similar setting.
And now you are done!